The Tree of Up

(upbeat instrumental music) - I don't know if anyone saw Jonathan Collin's talk this morning? He had some physics slides.
So I did want to put a content warning out there, that there a couple slides that depict something that looks like physics, but we're not really talking about physics, but they are there.
We're gonna talk about The Tree Of Up, which is a pretty fancy term for our public road map.
Before I get right into the details, I do wanna talk, just very quickly, about cars.
Or as we call them in the software business, hardware. (laughs) (audience laughs) This is the BMW 5 Series, that was kinda the start of this kind of rationalisation of the way BMW name their cars.
It launched in '72, and you can still buy them today.
They look a little bit different.
But you know, this was a huge seller.
And it was quickly followed by the 3 Series in '75, and then the seven, uh yeah, the 7 Series in 1977.
And like today, they've just kept going with that, right? They weren't done there.
You can see, you know, this is a very kind of rough plot, but maybe makes the point I'm 'tryna make.
Which is like, these are sort of aim.
The reason they have so many of these BMW's, like, the model range is so large, is because you know, they're essentially capturing different parts of the market, right? With different models.
So, if we just try this out.
Like I've just got 'em sort of by size and price. The 5 Series might be there, the 3 Series a bit smaller, a bit cheaper.
You know, we then go higher.
We try and get the top end of the market, with the bigger car, more luxurious car.
And we just keep filling it in, right? Because all of these blank spaces are essentially like, market opportunity that we can capture.
But because we're making hardware, we just have to keep producing new stuff to fit those definitions.
So, it just kinda keeps building.
And you know, they put the x in front of it, some of them as well.
Z, I mean, it's like one to eight there.
They said they're not gonna do a 9 Series, but I mean, if you go one to eight, you may as well, at that point, surely.
I guarantee there'll be a 9 Series at some point. It's a matter of time.
So that's really just a kind of, I mean, that's sort of obvious stuff.
It's just kinda the way that products, in the hardware kinda sense, work.
Or even food or clothing.
You know, you buy the good.
It doesn't change once you've bought it.
So essentially, a known quantity when you purchase it.
That's obviously not how software works, right? Like software changes.
It evolves, it grows over time.
It pivots, right? It goes from doing something to something else, sometimes.
So in the software world, if we're kinda represented by this white dot, and we wanna be where that x is, like there's something over there that's good. It could be a bunch of customers, it could be some functionality.
There's a couple ways we can get there.
One of the ways is to kind of expand our scope, right? And do more.
And then fit that into the sort of universe of stuff we do.
Or the other way is sort of a pivot, right? Which is, we were over here.
In the bottom left.
And then we decided we wanna be over there. So we pivoted to that spot, 'cause that was a better place for us to be. So I think there's kinda two, and this is where it gets a little bit physicsy, but, there are two kinda concepts that I think are interesting in that space, and very relevant for all kind of, software projects.
And when you're talking about, sort of, moving to a different market or just growth of features.
You know, I think software is, you know, you can capture it in a point in time. But it's always sort of going somewhere, in a sense.
And it kind of has this, trajectory, right? Like a heading.
Like I am going somewhere, this software is gonna do something.
And that is essentially captured in a road map, right? The project vision, I guess, is kind of that direction.
And the road map kinda lays that out, how we're gonna get there.
And the other concept I think is really important with software is, how fast are you gonna get there? So that's kinda your velocity, right? You know, if I don't, if the customer doesn't have that feature today, but we said we're gonna build it, like how long is that? How long is the wait to get that? What's the expectation of when they can have that feature? So that's kind of I guess laying the groundwork for what I think the roadmap, in particular, Tree Of Up solves.
I'll just quickly, this is about a 30 second what is up explainers. How many people are actually Up customers in the room? Okay, so there's a fair few people that aren't, or maybe haven't have heard of Up or not.
But, Up is a digital bank.
It's essentially built by a team of about 30 software engineers, we have no bankers in our office.
The way we kind of set up Up, is to rely on a bank, it happens all the time.
(audience laughs) To do all the banking stuff, and kind of treat that as like a, as a baseline sort of, you know, underlying service.
And then we build all the smarts and cool stuff on top of that, is the theory.
So I just actually ripped our, APP store Preview video off, 'cause that does a pretty good job.
It does end abruptly, as you'll see, play.
Oh, I gotta press play again.
Or hear a sound, can we get the sound on? It's not, doesn't add a huge amount, but, ah, you don't need it.
It's the drum beat.
(laughs) So I was like, tapping through insights in there, it's all sort of baked in, it's very digital, kind of, modern APP feel.
We tried to make paying people more like a conversation, to have on, like, Facebook or WhatsApp.
And saving's a big part of our offering.
And this is where the video ends, which is even more abrupt with the soundtrack. But, you know, essentially our mission is connect people with their spending more. There is an actual need out there that people have, to be more connected to their spending.
A lot of people are not connected, a lot of people spend more than they earn.
And eventually you can only do that for so long, before you have to face reality.
And you know, the opportunity with savings, to help a generation of people start sooner, than I did, for example.
And a lot of people.
So they're kinda like the missions, I guess.
The focuses at the moment.
Where does my money go? Where is it gonna go, as well.
Like the upcoming tab talks about.
And I just put this slide up because we are a software team, and we really approach all problems with a software mindset. Including kind of the physical, I guess, manifestations of Up.
In this case the debit card.
So there's like four iterations here.
If you signed up recently, you probably have the fifth iteration, and there's like a sixth iteration of the card coming. Everything we kind of look at, we try and look at through a software lens, and I think that it kind of makes, maybe boring things like a card, a lot more fun, when you see them as a challenge in that way. So this wasn't on that really short video before, but this is a really important part of, I think, of the Up equation, and why it works.
You know, day one we were like, we need to support people, and people are gonna have issues.
Whether it's a card not arriving, or transaction problems.
So we have to do support.
None of us wanted to pick up the phone and talk to customers, in the sense of supporting them on the phone. So we just naturally were like, we gotta put chat into the APP.
That's sort of how people talk these days, and it can scale pretty well, from a support team perspective as well.
What we didn't anticipate was how, I guess, the true value of this Talk to Us thing, it's not just about supporting people.
And that's kind of why we didn't call it support. It's about having conversations and dialogues. Not just about support issues, but also giving us feedback, ideas, reporting bugs.
And so it's become very valuable, and we kind of look at how far can we push this? Like, one of the cool things is the ability that we just built, to do surveys.
So be able to go out to a bunch of customers. 1000 customers, 10000, very quickly and easily.
And canvas opinions on stuff, is probably a capability that any company would love to have.
And we kinda have it through this Talk to Us tool.
So this is like an AfterPay.
For people that use AfterPay, and have connected those things to Up.
We can just use that same chat paradigm, to go to them and say, you know, "Do you like the experience?" Or, Do they even wanna answer a survey for the first question? So yeah, these are the sorts of things you can ask, or talk to us about.
And we have about 500 conversations a day, which is quite a lot.
It's a surprisingly large amount.
And about, between 10 and 20% of them fall into this, I have an idea bucket, right? There's a huge amount of ideas.
So we're getting 50 to 100 ideas every single day. Which is, can be sort of overwhelming.
But it is fantastic, it's fantastic that people are that excited and sort of invested in Up, that they want to contribute their ideas.
But a lot of the time they are asking for, you know, maybe stuff that their current bank gives them too.
So like, where is, you know, BPay for example, used to be our sort of, number one requested feature.
Because people just kind of expected that from a bank. And we didn't have it initially, so, all we could sort of say is, it's coming soon, we're gonna do it.
But one thing this did give us, which was great, was the ability to tag these chats.
So that when we do ship a feature, we can go back to all of those customs that have asked for it, and say, "Hey." Just continue that conversation on, say, we've got this feature now.
And I think the only other sort of ingredient that goes into that, sort of culminates in this roadmap, is sort of an understanding of the market.
And, I think this is where maybe a public roadmap is not the right thing for every software start-upper business out there. You know, I think the thing that made it a natural thing for us to do, was kind of the market that we're in.
We are, essentially everyone out there has a bank account already, right? So we're going into a market that's very mature. Like the players in that market, obviously the big four, essentially the four, you know, and the top five or six biggest companies in the country with 85% market share. So very formidable competition with, you know, for all their kind of corporate bureaucracy. They're very powerful and wealthy corporations to go up against.
And obviously there's all the mid-tiers and smaller players, too.
But you know, those companies have been around, the big ones, for over 100 years.
Their offerings are very mature.
There's a lot of functionality they provide, and that people want.
So for us to get to market quickly, it's the leaner approach, right? It's an NVP.
An NVP for us, we a had product on day one that you couldn't say, pay someone else in.
Or you couldn't do bill payments, or schedule payments and things like that.
So we needed to find a way to sort of bring people on the journey with us, and not just say, well here you are today.
You do like a third of what my current bank does. Why would I bother with you? We needed a way to say, look, we are actually gonna do some of that stuff in time.
And here's the bigger picture.
So come on the journey with us.
So let's talk about the tree.
So this is kind of what public roadmaps often look like. Trello's works pretty well for these things. And they kinda have this, this is really just the first Google Image Search, but it's kind of long-term, mid-term.
It's like now, next and future.
Is basically the recipe they follow.
And they kind of work, and Trello does let customers vote on them, which is cool.
But for me, it didn't really capture, I guess, the sort of surface area of the challenge that we have.
And I thought that there was another really interesting dimension, which is how things are connected.
There are a lot of things where, they come with time and they sort of have dependencies, which is not a word you wanna say to customers, dependencies.
But you know, there's a foundation.
You build that, and then you can build stuff on top of that. And, so I sort of thought a diagram would do a really good job of articulating that. And so a lot of my inspiration came from, which is great when this happens, a casual game I was horribly addicted to for awhile, (audience laughs) since deleted it off my phone, it was a huge weight lifted.
(audience laughs) But it's like a, sort of a strategy game where you basically, you just race cars, whatever.
But they had this really cool thing in there, which was this technology tree.
And you see this in a lot of games that are more on the strategy side, right? Which is like, there's some capabilities you have, and you can kind of evolve those.
And they unlock other things that you can evolve. I thought that was a really cool way of kind of visualising this interconnected kind of, I guess, group of features.
And so my thought was like, could we use this idea? Would this work for a roadmap? And you know, here's another game.
Kerbal Space Programme.
Which I've never tried, but it sounds way too complex for me.
But this is like a much more complex roadmap, and probably too complex.
But just sort of, other things that I researched and looked at.
So I did actually start with this idea, thinking like, if I could just create a data model for this thing, and then you know, write some, I don't know, JavaScript, and generate this image, that'd be really cool.
I spent an hour or two on that, before I realised that was a pretty bad way to start this. Really, what I needed to do was to just to see if the output was even gonna work. And so I really just opened up Illustrator, and started 'tryna plot the features that we had, and the features that we knew we wanted to build. In this in case, you sort of use some colours to show the progress on those features, or the current state of them.
And so this was kinda looking okay, and I kept building this out, and eventually got everything on there.
And I was pretty happy with the result, and so I showed the engineering team.
And they really liked it, and that was essentially all we, all we, that was the process for getting this thing out.
So I then yeah, spoke to the designers.
And we're like, we should call this something cool.
We should present this in a really cool way on the web. So we kinda came up with the name The Tree of Up. And this is kind of what we produced, kind of day one.
And so, you can see we've got this kind of, it does feel like a video game kind of concept, in a way.
It's got these groupings of functionality.
We use colour to show, essentially the state of various features.
So solid oranges lines are things that have shipped. The dotted, this probably could use a key, this thing, couldn't it? (laughs) The dotted lines there are things we're working on, the blue stuff is planned.
There are a couple icons we have in the top right, which are essentially like, what are we working on, you know? You can see that eventually, but this is kind of, gives you a list view of that.
So, what are we working on at the moment? And what's coming soon.
And also importantly, so that's kind of the trajectory, I guess, of that first diagram.
And then the other piece is like velocity, right? And so, if you're a customer you get APP releases and see those notes.
But if you just wanna kind of get a sense of it from the outside, at least, you know, this gives you a rough idea of the cadence, right? How quickly we're shipping features, what's the scale of those features.
And so I'll just zoom in a little bit.
You can sort of see it just a bit more clearly. Here are the groupings.
You know, I really like this idea that if we can communicate I guess, some of the complexities, and some of the fact that we can unlock certain feature sets.
I think the multi-user idea in accounts kind of does that, you can sort of see that is, sort of a single-user concept, a multi-user concept.
When you combine transactional accounts with multi-users, then you can kind of have joined accounts, right? And shared accounts after that.
And then multi-users with savings gives you, say, a shared savers.
So I think that logic is kind of an interesting thing that this format lets you communicate.
That maybe more of a list view wouldn't do. And then we can kind of have a bit of fun with it too, right? Have some kind of sense of humour or whatever. We've got a secret project there.
We've got this idea of exploring credit, which really just came because so many people were asking us for, are you gonna do a credit card? Can I, I wanna, I do want my purchasing on a card and get points. We didn't really wanna commit to doing that. We're not sure if we really wanna do a credit card or not. But we are exploring the idea.
And we can kind of, at least have a nod to that on the roadmap too.
And because it's, I mean, I guess the, to continue on from the build story, this is basically just produced in Illustrator, exported as an SVG, the groups are given names.
Which then have a JavaScript file, which has a bit more detail, right? So that auto transfer one, you can tap on that, or tap on any feature and just get a little bit of a summary with it.
So it's sort of very low-tech in a sense.
It's just me making a file in Illustrator.
Changing line stlyes, exporting it and sort of mapping it with a little bit of JavaScript, and a JSON kind of file, with the features.
It would be very cool to automate this, or create a system that generates this.
I think definitely possible, it's just not something we've had time to really focus on. This is kind of the one thing that I actually build. So yeah, it works, kind of.
It works alright. (laughs) But it's not kind of I guess, up to the standard, doesn't go through the same processes and peer review that the rest of the APP does.
And I think, you know, I guess the other question, or the question I get commonly about this is, what are you thinking of? Why are you sharing all of this stuff that you're doing? I mean, I've sort of spoken to that already, right? But there's a sense of like, isn't that a, aren't you giving your competition essentially, a blueprint? Like what, you know, you're telling them all the stuff you're gonna build.
Does that disadvantage you? And my response to that is, essentially, like, I don't actually think that these sort of, two-word labels, there's not a lot of new ideas, in the sense that people have thought of these. I sort of made the point in other talks.
There are bankers around the country in the most old-fashioned big banks, that would do this if they got the chance.
Most of the stuff I've thought of.
Certainly in the way we execute it, and the implementation I think, is novel.
And then I think there are some new ideas on there. But a lot of it's just stuff people kind of, would want if they could.
So I don't feel that we're really compromising ourselves in any way. And I think the, now we have this auto transfer piece, so the intersection I guess, of being able to identify your salary as coming in, and then automatic transfer, is they're kinda combined.
To let you say, well when I get paid, put 10% into my, into a savings account.
Or you know, 20%.
You might be doing Barefoot type stuff.
Splitting it up that way.
And so I just thought it'd be worth just showing the implementation of that, because I don't think you would just look at that bubble and know this is what you build to do that. And I'm really, I think it's a really great example of stuff that's possible to do in banking, but really sort of cludgy and clumsy.
And when you see the implementation in Up, it's just very, very frictionless and straightforward, right? It's accessible because of that.
To a generation of people that maybe would otherwise kind of stumble on their way through, before they eventually maybe put some sort of sophisticated transfer system in place. So essentially, there's a missing screen which is, in Up you can now sort of identify, this is my salary.
Generally we'll know or at least guess that it is. You confirm that it is, or an account that you fund Up with.
It doesn't have to be salary or wages.
It could also be pensions and things like that. And you essentially just enable split payments, for any payments that come through that contact. And this is essentially, the process.
You, there's a little video here.
So, you tap the enable button.
And then you just drag sliders.
This is basically impossible, there is no validation, because it's, you cannot create and invalid state.
Which I really like that about this UI.
It's just saying, this much goes in, and eventually you run out of remainder, and that's as much as you can put in.
So what I did there in just, you know, three seconds basically, was create something that is an event-driven, series of multiple transfers, going into savings accounts.
I didn't have to know any of that, I just dragged a few sliders and it worked. So I, you know, I think that to me is why we can have those things on the roadmap, but it doesn't really, people still won't necessarily know to build that as a result.
And so we did kind of take the next step with the roadmap. I think this a good idea, not 100% sure. (laughs) But we were getting to the point where we were like building out.
We had sort of achieved a fair amount of the functionality. We're sort of running out of blue dots.
It's still a lot, to be honest.
But we were definitely feeling like, is there a point where we start to put some more stuff on to it? And it was kinda Spring, and we thought of this idea.
And so I think that just kind of drove us through, 'cause we liked the idea so much.
Which was like, it's Spring, trees are growing.
Kinda new shoots are coming.
So maybe our tree should grow a little bit too. And so we kinda coincided this with a Meetup, and we essentially released a whole bunch more feature ideas.
About a dozen or so.
Which are kind of in green, because that's the colour of new growth.
And you know, I think it's a, it was a good test for me, I think.
Just to see, is this thing gonna scale? Can we scale up to keep adding new things to it? Is it still gonna make sense? Certainly with 12 more, I think it holds together pretty well.
This is a particular, I've spoken a bit about this.
There is a video of like a Meetup, where I kind of go into how this stuff works. This is one of the things I'm most excited about, over I guess the next six, nine months of Up. Which is essentially the ability like, treat your transactions a bit like email.
You can forward them around between accounts, so if you get $20 from someone, you can just forward that into a saver.
If you buy something, you know, if I buy some hardware at Bunnings, I can pull that money from a home renovation project saver. All without needing multiple debit cards, or really doing much more than just kind of applying email metaphors to transactions. So it kind of sits in this intersection of transactional and savings. Which I think worked, and we put some new illustrations on here too. How we going for time? Alright.
So you can go and play with this at up.com.au/tree. Have a play.
It kinda works, like I said, mostly.
Probably not an IE, but, (audience laughs) probably not too many IE's here. (laughs) I'll just quickly go through a few learnings that I've had. So, we did, I did use to have quarterly estimates on it. And I kinda snuck those off, because we were starting to miss them, and people were noticing.
It's really hard, obviously, with estimates.
You wanna kinda give people a sense of when you think you'll do it.
And you generally will believe that you can do it by the end, but nine months quickly disappears, and maybe the three month estimates were pretty solid, but you start getting a bit wobbly at six, and nine's looking not great.
So I did go from this quarterly estimate thing, to just that more simpler version, which is kinda, we're working on it now, we're gonna start it soon, or it's beyond that.
And there're probably other ways that we communicate how things are going, when we're gonna ship.
Our monthly newsletter we'll sort of talk now about what's coming up and what you can expect. So, you know, from my experience, putting dates on there, maybe not the best idea.
Maybe not really the key, sort of, value of the roadmap.
It's not necessarily about, this is when you can expect these features. And people did notice.
Even when I moved things between quarters, I'd get like a tweet or something soon after. Like I'll say, "Holy crap, people are really watching this like a hawk." I think it's important as well, is this whole question about how much is on there, what is this roadmap? It's not, for me, for me it is a public roadmap for the public. It's kind of built with the customer hat on, in a way.
It's not everything we do.
And it shouldn't be too broad or too big, I think.
Finding that kind of right size is important. Because you wanna leave room, right? To change or in this case, be surprised by customers.
We get this feedback all the time, and I'm kinda shocked by it, because, I gotta say, my understanding of banking, not as a banker, but what I've learned is, there kinda two rules in banking.
The first one is, keep people's money safe, right? And the second rule is, give them access to their money.
But customers were telling us, "I don't want access to my money.
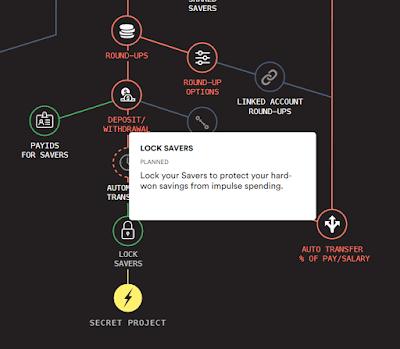
I want you to keep my money away from me." and there's a lot to unpack in that, and sort of dig into, but you know, that became Lock Savers on the roadmap.
So I think allowing room to, you know, you don't wanna have too much stuff that you don't wanna add more stuff to it.
So, allow yourself to be a bit flexible to customer feedback.
I think that's important.
And the final slide is really just who's that, you know, like I said, the roadmap was kind of for our customers, but actually it's incredibly valuable for the team, for giving people that sense of a big picture. I would always work previously with spreadsheets and milestones, and would get frustrated when developers would be like, "What's the bigger picture? What are we doing?" And I'm like, "We just looked at that spreadsheet last week. It's in Dropbox." but you know, the way you communicate and the way people kind of, absorb this information, there's something about this visual approach that just seems to resonate.
And so it's a really great for the engineering team and other stakeholders.
To be able to get a sense of where you're going. So, thanks for your time.
(audience clapping) (upbeat instrumental music)
In expressing Up’s public product roadmap visually – as a tree of features with branches linking groups of functionality – Anson began a new kind of dialog with both customers as well as co-workers. He’ll take you through the experience and impart some of the lessons learned.
New inspiration for visual roadmaps, the Tree Of Up from @anson #wds19 pic.twitter.com/6M1FHpPKHk
— Cheryl Gledhill (@cherylgledhill) November 1, 2019
Starting with a digression into cars… BMW rationalised the way it named its models, using a mostly-but-not-always numbers system to indicate rough size and price. This works with hardware.
Software is different. It changes and pivots, it’s less predictable. To encompass any new item of scope, you can either expand your scope to envelop that from where you are; or you can pivot and move to that point with similarly sized scope.
Products have a trajectory and how fast you move from where you are along that trajectory is your velocity.
Up is a digital bank, built by engineers rather than bankers (there is a bank backing Up of course). Their mission is to connect people with their spending more. They look at everything through the software lens, which is why they have such a different approach to simple things like the design of their debit cards.
They added ‘chat’ to their app rather than ‘support’ because all customer dialogue goes through it. They can do surveys with customers very quickly. They have about 500 conversations every day and a lot of them are in the ‘ideas’ category. Which is really cool that customers are excited enough to think about this stuff.
They were finding they were saying “it’s coming soon” a lot; and they also tag conversations so they could notify them when the feature shipped.
While a public roadmap isn’t going to be right for all companies, it works for Up. For those companies that do provide one it’s often a lot like a Trello board – now/next/done kind of stuff. But they miss the dimension of how things are connected. Things have dependencies. Some things have to go first.
So Anson thought a diagram would do a good job of articulating that. He had some inspiration from a game he had on his phone, with a technology tree. It was a cool way to visualise interconnection of features. Quite a few games have them.
Started with a brief coding experiment before realising he had to see if it worked at all; so he mocked it up in Illustrator. People liked the mockup and it went from there, and it became known as The Tree Of Up.
The diagram shows groupings and links between related features; and indicates their status. It makes it easy for lay people to understand things like the need to support multiple accounts before you can support shared savings.
Technically this is kept very simple, it’s an SVG exported from Illustrator, some JS mapped to JSON and put on the website. While it would be cool to automate it, the time hasn’t really been worth spending yet.
The most common question is why share this? Doesn’t this give your competitors a blueprint? Not really – it’s the ability to execute that’s important. Most of the ideas will have been considered, plenty of other banks would want to do them, but haven’t done so yet. There are lots of things that are tricky to build in banking.
The next step in the roadmap was the Spring Up Tree – a renewal of the tree, adding new feature ideas. It was a bit of a test to see whether the tree would scale; and so far it does.
One learning is that it’s not really useful to put dates on there, they change too much and it annoys people when you don’t meet them. Better to just show the shape.
Two rules of banking: keep people’s money safe; and give people access to their money. But curiously lots of people ask to have their savings hidden away from them! So you have to be careful building something like that.
The tree does a great job internally as well, to show people the bigger picture. The visual approach really helps people understand where they are and where they are going.