The Metric System: Making Correct Performance Measurements

(bright upbeat music) (audience applauding) - Thank you, thank you, thank you, thank you for having me.
I'm gonna jump right to it.
I'm a bit of a comedian.
So I came pretty far to give jokes.
So I'm gonna start with this.
So what if 'Naughty By Nature' were JavaScript developers hip hop array, Oh come on man! All right, cool.
All right, that's what I'm talking about.
(audience applauding) So we are gonna have some fun.
My name is Henri, yes last name is not Helvetica I just thought it would be a cool nonplume and it just seems like people every time think it's my real last name and it's not.
So if you feel like leaving now you can.
All right, you haven't.
If you see me around Twittersphere, that is gonna be my avatar, it's something I came up with while back but I love it, so that's me on Instagram, that's me on Twitter certainly.
And I'm a freelance developer in Toronto.
Toronto just won the NBA Championship.
Thank you very much.
I will take all the credit for that thank you. And as John...
Woooh, what just happened here.
Okay, I'm back.
All right, so maybe I hit this wrong.
Yes, so I love working with the community in Toronto. I do run the web performance meetup group there I just also recently started a meet-up a Jam Stack meet up as well.
Actually John and I spoke about a few years ago because I knew he was well versed in throwing conferences. We had conversations about that, kinda mentored me and I ended up throwing up one day one-track performance conference earlier this year. So I was pretty stoked about that.
Now that being said, I do want to hand out some thank yous before I go any further.
Thank you John, thank you Rosemary of that direction because I came from quite a long ways and an email popped in my inbox, I was like yeah I'll do it.
And I didn't realise how long the flight was. It was pretty crazy.
It was awesome though.
I'm here, I'm super happy for that and I have to give a big shout-out to Shane as well because I landed I went right to my hotel, by the way my driver, his girlfriend lives in Toronto. I thought that was amazing.
I went straight to my hotel, I sat down I plugged my laptop I was like exhale and I heard this little poof and a cloud of white smoke and that was my charger and Shane hooked me up so thank you very much Shane wherever you're at.
As I said I came from quite a ways away and my flight was so long I swore that I was on the wrong plane.
And I was like oh my god, what did I do here? And I thought I was gonna come out and this is good oh my god, once again maybe it's this thing. I thought it was gonna come on it was gonna look like this basically.
(audience laughing) And I was gonna, I don't know who Uber back I'm not sure. Either way I'm not pulling everyone's leg, but to my favourite bands are from Australia. That's Afco hi-tech on the left and obviously that Tame Impala on the right.
I listen this stuff quite often.
Another shout out to Australia here, I run, I run track shout outs to demand the bottom left rest in peace, that's a I'd say in Australian hero.
Peter Norman, 1968, ran the 200, silver medal. His time is actually still the Austrian 200 metre record and he's actually from Melbourne.
So I thought that was super interesting.
I thought his statue was operated but it's not. Lastly I had just the idea that I left the cold and I flu to Australia to come into the winter. I thought that was kind of awesome, because I've completely missed summer right here. And that was a little bizarre.
So before I really get into things and I'm gonna kind of ride something that John mentioned and that's about men championing change.
Five years ago, this is something that kinda crossed my mind.
The idea of creating an opportunity, creating a stage for one more women in tech to be able to sort of like speak, participate and all things.
And with some buddies of mine we got this thing going cut we call IWDTO which is International Women's Day Toronto and we invite women from the technology sector to come in and speak to other women from the technology sector.
It's something that I'd been dying to do and it's been five years strong.
Starting from the right we have Lisa Gloucester, she's from the White House Obama.
Someone I admire in the middle Tammy Averts she's a performance a UX expert and obviously on the left is Mina Markham, she came and spoke with us in 2017 and this is something that's grown and here this is about I think we had about 300 350 people bottom lines what I want to say is that, we can do these things, just get together, you have to will it and you create the opportunities for others to shine as well.
So shout outs Men Change whatever the organisation is. and I'd love to speak a little later.
That being said, let's get cracking.
Earlier today, I had a great talk from Irwin, is that correct? About the evolution of web development.
And I love the talk because I'm a big fan of sort of web history.
But ultimately web development I think does not really happen without the evolution of the web period.
And the web has come a long way, it's been about 30 let's say years since the web's been up running, but the web would not be where it's at today if it wasn't for the fact that we had also the evolution of the web browser. And specifically what Peter mentioned mosaic earlier and you know I was in Netscape persons.
I definitely remember that.
But certainly the web, the evolution the web can be attributed to the web browser.
It was a largely sort of academic platform, pretext pretty much text more or less.
He'd mentioned that well it went from academic to something very sort of like rich that we have right now rich and very interactive. Now he had mentioned during his talk that It had like an image which was kind of wild. Here was an historical aside, there was at one point there was an argument or should I say a spirited discussion as to whether or not the web should have images. And on one side Marc Andreessen was pushing for it and on the other side I believe Tim Berners-lee wasn't too crazy about it.
And part of the reason was that they felt that it was going to invite a lot of Yahoo's to web and specifically unfortunately pornography. And now that we know that they lost that battle, but they also believed that, Andreessen believed that having images on the web would actually push innovation.
And so, the images won and innovation did take place. And that's without a doubt.
Now in 2019, what are we not doing online? I basically was able to purchase my work visa online to come here.
I registered for, you can register for the conference by conference ticket online.
You can listen to tame impala online.
You can buy a ticket to the tame impala show and resell it online at profit.
And that's been more or less we've been able to do a lot of things within that viewport for the last 25 years.
But with any kind of engineering feat or software engineering feet, we're always looking for the details.
We're trying to see how we can improve things and this has been about mostly resource loading and resource loading is something that has come ways on the internet, for a number of reasons and one of them we're going to talk about a little later, who I believe we're gonna have a talk on compression.
And anyone who knows the Internet does not happen without compression.
Either way, who remembers Firebug here.
Awesome, all right we have some people tooling away. Well, Firebug basically exists for two reasons or existed for two reasons.
One of them was to show what's going on on the web page when it loads and the other was to show what's going on after the page load as well. And that was Joe Hewitt the man who authored Firebug. This was about 2000 I believe seven, actually introduced it at Yahoo.
So what he's essentially telling us is that Firebug was there Firebug par me was there to deliver resource loading insights and by default these were kind of like performance insights because we want to know what's taking place at load time, how long it's taking for resources to get onto the page. And here's a sort of like an antiquated shot. This is 2008 and you can see some of the well actually you can see all the JavaScript being loaded right there.
And one actually taken almost two seconds.
But either way, this was essentially what we were beginning to sort of tool with in terms of resources.
Now when it comes to measuring anything on the web you cannot or anything generally, you can't improve what you cannot measure.
And I talked about myself being a runner or whether it be Peter Norman.
When I'm running I have my runners watch on me all the time and when I'm done my race it's like click, what did I do? I had the one opportunity one day or mishap one day of not running with my watch and I just felt I was completely lost.
And eventually I did get my time.
The fact is I didn't know how I was doing, how I could potentially improve my race.
And ultimately anything that you can measure is essentially a metric.
So for example if during our break, yesterday well I know this was going on yesterday, maybe during the break, they are able to serve I don't know 100 cups of coffee.
Today during the break they served 92, tomorrow they might serve I don't know 105. These are metrics right there by which we can start to start to create comparisons.
Now the metric ultimately what is it.
It's a system or standard of measurement and again I mentioned it could be coffee cups, it could be a 5k race, it could be the amount of cars that go into the car park. These are things that you want to measure.
And by doing so, you can start to have these comparative looks on how they do and ways to improve it needed be.
So welcome to my top which is called the metric of the metric system.
We're going to look at how to sort of make the correct performance measurements, essentially look at ways of how to sort of make these comparative analysis.
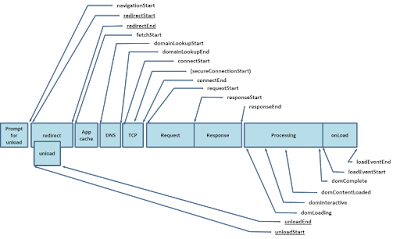
Now for anyone who sort of dabbled with the web some performance measurements, you'll recognise this, obviously it seemed a little complicated, when it first sort of like appeared in terms of like how to make sort of like proper sort of nav timing measurements, whether it be the navigation start which is where it all starts, whether it be some resource loading, whether it be the on load, these were the things that we're looking at. And it kind of looked like this eventually when you start to go into the the console.
And you know I remember when I first took a look at that I was like okay what am I really supposed to do with all these numbers? And it kind of look like this at one point. And I'm thinking to myself like okay, like really is this what I'm faced with all the time? But once you start to understand these measurements, you start to really realise how they can be they could be used to improve some of the experiences that we're trying to get or use this to you to have.
So what I'd like to do is I'm gonna go race through some of these metrics that we've looked at in past and to an extent they're still here, we can still use them, but I want to talk about how they're used currently and how they're going to be improved as well. Now the onload this is this sort of like the one massive measurement that people used to sort of stand by, which is obviously antiquated at this point. Again I compared to track, where it might say hey, I ran 100 metres in 9.9 seconds, cool, but the unfortunate part about the onload is that does not convey some of the experiences that we need to convey today in 2019 when it comes to measuring.
Irwin talked about time to first byte.
Now this is another measurement that a little antiquated but we still use it.
You'll see that you may have read that Twitter in the past, they had this measurement they called 'time to first tweet' just to be cute.
But the fact is that this metric right here can still provide some insights, maybe not the best when it comes to user experience, but I'll give you some insights potentially about some issues that you're having in the back end and see how quickly that you can get some product out there. Now the start render, this is one that again a little antiquated but still being used today this is sort of like a step up from the time first byte you're gonna start to get some may be additional painting to the viewport probably non white paint.
Everyone knows what painting is, I might be going ahead here but we're gonna get into that real quick.
So essentially pixels being painted to the viewport screen. Now the start render again, still being discussed from time to time, but not as much as back then. Now one that is still being discussed to this very day and has been around for a little while is the speed index.
Hands up if you're aware of what the speed index is all about good, because I'll be able to live from here on out.
What I love about the speed index, essentially first of all, let's take a look at what the speed index is all about.
So it's kind of like a score of sort of like a visual representation of the load.
So if you look at the top of the screen right here, you're gonna see your visual representation go from zero to 17%, 24 to 91 etc.
I mean I don't have the whole thing there.
At the bottom what you'll see is it goes from zero to 17, 17, 17, 17, 91.
So obviously one is basically loading much faster than the other in terms of sort of like layout of content onto a page.
ow granted they're both basically loading at the same the finishing the load at the same time, but they're providing a different sort of like visual experience.
Now how that's being sort of like displayed in the end. So here what you have the blue line is a site again, they're finishing both at the same time. One is essentially giving you about 80 to 90% of its content for the majority of the load and one is giving you about 20% for the majority and then jumping to the same percentage in the end. Now they're both learning at the same time, but they're both providing different visual experiences;user experiences. Now one is certainly going to be a little better than the other and how we describe that is the following. This may look a little crazy but bear with me now. Now if you start to look at screen a here, which is the one we saw earlier, what's gonna happen is that, we're actually going to take through a masterful calculation.
The area that is in white here, and b, we calculate the area as well that's in white. And what ends up happening, is that we end up with a score c here which is a speed index of 1219 and here of 9022. Now I personally feel that it should just be a score. They're using this as sort of like a time stamp, but the bottom line is the lower the score, the better it is Why, because it's providing more content for the user to see and a greater user experience which is why a lower speed index is going to be a better score. Now that being said, what ends up happening is that the four that I just sort of like ran through I kind of went through gradually the ones that provided more and more user experience. Now the speed index is one that again, it has its own little challenges, but overall it gives you a good idea of what the user experience is like because they can start to see some product on the page. Now page performance is an equal parts proof and perception. The proof is the part that where we actually look at numbers and say hey, this is loading in five seconds, hey this is loading in seven, whatever it might be. But the perception is the idea that you may have potentially a slower page but the user experience is so much better that people believe it's the faster page.
And these are things that we're trying to improve and create at each and every time.
Which is why at the end of the day, speed is really based around user experience. We wanna make sure that we can provide a page load that the user is going to sit back and sort of like ride with and understand that there's no real friction taking place. Now, why is this all important? Well, it's because of this.
Specifically mobile tablet internet usage exceeds desktop for the first time worldwide.
And this happened in 2016, late 2016.
We have to understand that every time we're loading anything now on to a viewport, we can now assume that it's pretty much almost exclusively at times on mobile.
Again Irwin this morning just spoke about emerging markets. These are real situations.
Google's got this this team called NBU, next billion users. This is being sort of banding around by a lot of different companies.
But it's not only just the emerging markets, you'll see that a lot of people around the world are not on 1000, $2000 handsets.
They are moderately powered devices.
Sometimes even lower.
In fact, the top three handset low powered handset markets are India, the USA and Russia.
And just the idea that the USA is right there near the top, can also be sort of extrapolated and you can imagine what some of these other markets are also selling as well.
Now with that being said, knowing that you have to build for these devices, you also have to know that they're not gonna be capable of handling the same kind of rigours that a laptop is going to be able to handle. So with that being said, we start to look at newer metrics. What are the metrics that are what metrics are we gonna be able to use that are a, gonna provide the great user experience that we want b, that some of these handsets are going to be able to handle.
And through some research obviously, some of these newer metrics started to look like this. So we have, we're gonna look at paint metrics, we're gonna look at interactivity metrics and we're gonna look at or talk about a couple experimental metrics that are out there. Now the paint metrics.
This actually one of my favourites and this is actually one that is sort of being used a bit more often and not assumed because it's been sort of worked on for quite a while and it's stable and quite a few browsers.
We're gonna look at the first paint, if we're gonna look at the First Contentful Paint and First Meaningful Paint.
Hands up if you've come across any of these three. Okay cool.
For the rest of you, we're gonna talk about this real quick. Now the first paint, again reports when the browser first rendered after an a deviation. Like I said the navigation start that we're familiar with from the navigation timing.
This excludes the default background paint, but includes non default background paint and the enclosing box of nine frame.
This is the first key moment developers care about in the page load when the browser has started to render at the page.
So essentially the first paint, I mean I'll get to this one little feature thereafter but the first paint is again a means sort of like a modern means of looking at something like a sort of like render or like I said earlier kind of a form of a first bite, what is being painted to the viewport, what is being painted to the screen.
So you have an idea of what's taking place, the beginning of what should be a user being sort of engaged in a page load.
Now one of the more, I'd say I wouldn't say popular but one that pops up quite often is being discussed quite often online, is the First Contentful Paint.
Now what happens with a First Contentful Paint. Well actually, let me see, should I go back and bring that up again.
So the First Contentful Paint is essentially by definition reports the time when the browser first rendered any text, image including background images non white canvas or SVG.
This excludes any content of white frames, will include text and with pending web fonts. This the first time users could start consuming the page content.
So this is where you're actually, most the time going to get the interest of the user. So an image might pop up, some text might pop up, some meaningful text might pop up, stuff that they can actually read and this is the actual acknowledgement of the page being loaded, the content being painted on to the screen, again whether it be text or images or SVGs or whatnot.
Now this is the FCP, is one that is being sort of used say, has anyone used BigQuery here to do any kind of...
Okay I'm gonna get into that little later.
Awesome tool.
You can get some fantastic insights out of it. But First Contentful Paint is one that is discussed quite often, simply because that at the page load, this is most of time what we're looking for.
Again, I'm gonna show you in this chart later, this is where you can start to indicate how quickly you're getting some content onto the viewport. Now the challenge with the First Meaningful Paint is the following. By definition, it is the paint that follows the biggest layout change.
Now people might ask, what's the biggest layout change. Well, a lot of people are asking this.
And in fact, a lot of engineers are asking this as well. So much so that the First Meaningful Paint, you know we're wondering what is meaningful. I mean, what is meaningful to you, what's meaningful to me, what's meaningful to John potentially, it may differ. And so much so that this is and this is I mean, I was told this about couple weeks ago they may actually get rid of this paint metric, meaningful paint because it is so sort of like broad in terms of what it actually may signify. And that being said, it's actually going to be it looks like replaced by this one right here which is the largest contentful paint.
Now again, outside of the First Contentful Paint, it starts to get a little murky and this is still in kind of like this experimental flag mode, but this is where we're going to likely have a situation where we look at an image.
The largest image on a viewport.
Is this coming in? Yes, it is.
Okay, well we're gonna call that the largest contentful paint.
Is it potentially going to be a heading? It might be, but there's some other metrics that are looking at headings as well which I'll get into in a minute.
But these are things that, okay I thought something happened these are things that are being discussed, but for sure the First Meaningful Paint is something that was here, but it's probably not going to remain and in fact it's a kind of the reason why, it wasn't sort of like adopted yet, because first paint, First Contentful Paint, those are being implemented there in Chrome, they're in Firefox as well behind a flag I believe. So like I said the largest contentful paint is is meant to represent the idea of looking at the largest element on a page.
Now interactivity.
This is actually an interesting area dealing with the interactivity on a page is actually a lot more complicated than people believed.
Now the interactivity also has to do specifically with the JavaScript being loaded onto a page. Now you'll see in that example that I showed earlier and you know and this was like dating 10 years ago, but there was a tonne of JavaScript being lowered. It was like 13 or 14 files.
You know, 10 15 years ago, late at 10 15 years later it's still pretty much the same and potentially even more challenging.
As you know a lot of the frameworks that are out there, a lot of the libraries, there's a lot taking place and as such something like the time to activity time to interactive came about and that's called TTI for short.
And it marks the point at which your application is both visually rendered and capable of reliably responding to user input. An application could be unable to respond to user input for a couple reasons.
Now one of his one is the JavaScript needed to make the components on the page work hasn't yet loaded or their long task blocking the main thread as described in a section earlier.
Now what happens here, is that I mentioned long task. A long task is anything that essentially blocks the main thread for 50 milliseconds or more. And that happens quite often.
And what I mean, there quite a few frameworks out there in libraries that are actually dealing with this on their own by making sure that they're delivering the JavaScript in chunks and usable chunks that are not gonna create these bottlenecks, not gonna create these situations, where the main thread is blocked, because this is where when you load resources onto the page and you start the tap and nothing's taking place.
It's basically like tapping a screenshot of whatever is on the phone.
And this is what we are trying to sort of like reduce every step possible.
And again, this is actually quite complicated to try to solve and even though, it is still being bandied about TTI, there are discussions about whether or not this is actually going to remain.
But the fact is that it is still one of the challenges that they're taking on and it is a metric that they are going to be using to indicate what's going on onto the page.
Now, the other one it called FID for short, but it's called the first input delay, that is measuring the time from when a user first interacts with your site i.e when they click on a link, type or button or custom Javascript power control to the time when the browser is actually able to respond to that interaction.
So again, we're talking about a situation where you're actually going to tap on the screen and hopefully get something happening.
There is some overlap between this FID and the time to interactive, which is why again I believe that there's going to be in a near future some clarity needed in how they're going to specifically delineate the two. But the fact once again is that these are situations that are coming up in the wild and they're trying to solve at all cost.
Because again these are things that once again you might put out there and you realise afterwards that the users are having this very challenge and they're not able to interact with the page as quickly as they'd want.
Now some of these experiment, pardon me, experimental metrics or matrices depending on when you went to school are very interesting. We're talking about and again, there seems to be, I mean there's so much experimentation, I think there's some overlap between some of these ideas that they have, but this is where we're going to talk about things like hero rendering times.
We are looking at again the idea of taking the largest image or the more significant element or image on a page and tracking that metric. We're talking about potentially again, using the biggest heading on a page say for a local newspaper, you know, Henri wins 5000 metre race.
Big headings.
You wanna make sure that loads up real quick, but the fact is that you can then determine that hey, this is gonna be the most important piece of information on this page, I wanna to make sure this loads quickly and I'm going to basically use that time as my metric, because that's what's going to be important to me as the publisher of Melbourne Today. I don't know, I just made that up.
And these are sort of the type of metrics that they are playing with because ultimately every page is going to be unique.
Every project is going to be unique.
What is important to one website is not going to be important to another.
They all have different needs and this is why some of these metrics, sometimes as confusing as they may seem are very important to have because you'll be able to sort of pinpoint your greatest need on that page, on that project specifically.
Load is not a one single moment, it's an entire experience. And that's by Phil Walton, a quote by Phil Walton, engineer, good dude, does fantastic work.
Essentially everything that I talked about. all these metrics can all be used to determine what is best for your project at that time. It may not be just one metric that you look at, you might not just be the onload.
It definitely won't be, because that doesn't really describe user experience. It might not just be the FCP.
It might be FCP, then a little bit of tiny first byte because you might be having some back-end issues. You wanna make sure that's straight.
It might be potentially some these experimental metrics that are behind a flag, but you know what's going on and then you can start to sort of pinpoint where you want to make sure the resource loads quickly and these are things that you're only gonna determine by doing some measurements.
Like the one I did here.
Someone's laughing already.
Shout outs to the webdirections.org/code, people I got someone's attention.
(audience laughing) I mean, I'm good man, I'm good.
But you're good as well.
So you can have a great site and just pick up little issues here and there that can be solved quickly but again you're not going to be able to do that without making some measurements.
So what do we have here, we have potentially slow time for spike.
Not a huge deal.
I mean these are things that again you can look into and find out what the challenges are.
But the rest of time, we have As all across. You know, shout outs to the person who's going to do that compression talk because they got As here.
But you can start to look at down here, some of the timings that I talked about.
We have a speed index actually, it's actually pretty good.
The speed index up here.
But if you look, we see where we can likely make some improvement, because you're not showing anything right up until 3 1/2, then things jump to about 80% maybe 90.
So this is something that you wanna make sure is a bit more gradual.
It's a little like jari Start render is pretty cool, CPU busy time, these are things that are a little challenging at times, but First Contentful Paint, we have some numbers here, First Meaningful Paint. Time to interactive, again it's about looking at your measurements and seeing what's important to you on that page to make sure that it conveys everything that you want to convey.
Now we have an on load of 13 that could be a number of reasons.
Now we had a lot of images on this page.
So they may have taken some time to load up. Maybe they weren't optimised, we don't know. These are things that happen.
I mean you're only gonna find out by making the measurements and this was actually the filmstrip view which is very important by the way.
This is all being done on webpagetest.org.
You can see again we went from zero to about 90% and some of the content still hadn't shown up. Again, not a huge deal but these are things that you can dig in and find out.
This is likely a small issue.
And I talked about FCP, First Contentful Paint and what I like about the First Contentful Paint, you can make some a comparative analysis of what's going on.
All right, so just say I'm a footwear retailer, online and I wanna make sure that my site is just as fast as I got a nike.com or whatever it is. But here, I took a look at some and I just sort of like dug this up online. I took a look at some of the local news organisations. I mean, I called it Melbourne News, I don't know. But let's look at the First Contentful Paint and the distribution of FCP across in 200 millisecond bins. So what we're going to have here is on the y-axis percentage and x is like I said the 200 millisecond bins that we'll be able to take a look at.
So this was 9 news, that's a news outlet? Yeah, okay, so online they're actually pretty good because within about one second, they get about let me see that's close to nine, that's probably 11, 20 they get a good 30 or 40% of their audience getting some good FCP.
So their audience right away is engaged very early in there and when they they're on their site and then obviously it tails off.
But if I compare that to ABC, who I have to be staying across the street from. So I hope they're not here.
I'm not slamming anywhere by the way.
This is just enough.
Yeah, okay, in the building , this is all love men. (audience laughing) (man speaks off microphone) It's all good man I could stick around for another week. (audience laughing) So unfortunately not as successful the people before us but that's totally cool.
Because at least they know, they can see that okay, at one second I mean, I have a competitor beating me, but you have an idea of what's going on.
And then I went further on and I was looking at news.com and again they may start a little slower, but then they got a great jump around here. So within about 1 1/2 seconds, they probably have like a good third maybe 40% of the audience.
And then lastly, I looked at the age.
That's another, I hope I'm not looking at the wrong sides by the way.
But the bottom line is this.
I was able to do a very quick analysis and this was done using BigQuery by the way. If you want some more information about that come see me. But I could I made a quick analysis of FCP and I was able to compare four sites.
So right away I know that I'm probably looking at I might want to see what site number two is doing, I forget what their name was, because they had a great chart.
so that being said I'm gonna come back and say this. You cannot improve what you can't measure.
If you don't measure any of your apps to find out what's it doing, is it fulfilling your objectives? You'll never know until you start to make some of these measurements.
And there are quite a few measurements to be made, but you can start to use these results and you know, gain some insight on what needs to be improved if anything and so you can have the the best load and app possible. Now I'd hate to not mention two of the best monitoring platforms and tools. They happen to be on this side of town.
One being Calibre and another one being Speaker. So if you're looking to my man at the back there from ABC I guess, if you're looking to have some great monitoring tools, these two companies are a few that are available. And that being said, I wanna thank everyone for your patience, you can find me here if you want to send me some information slander, either way I'm sticking around for the next two days. Thank you.
(audience applauding) (bright music)